
طراحی سایت واکنشگرا – Responsive web design چیست و چرا اهمیت دارد؟
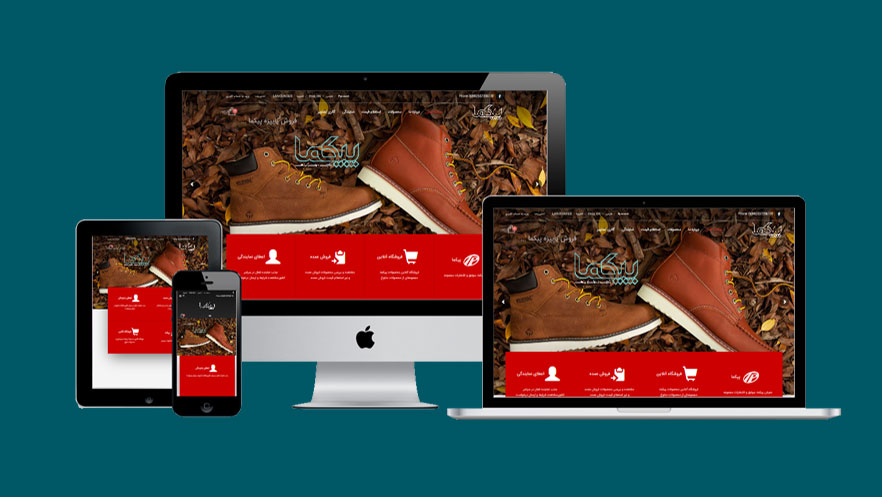
Responsive به معنای واکنشگرا و یا پاسخگو میباشد، طراحی سایت واکنشگرا به نوعی از طراحی سایت گفته میشود که در نتیجه آن سایت دارای این ویژگی برای نمایش در تمام دیوایسها (تبلت – موبایل – لپتاپ – کامپیوتر رومیزی) کاملا بهینه شده است و با توجه به نوع دیوایس و سایز صفحه نمایش خود واکنش نشان داده و خود را تطبیق میدهد. و در نتیجه شما سایت را در دیواسهای مختلف بدون نیاز به زوم و یا اسکرول مشاهده میکنید.
رشد روزافزون استفاده کاربران از دستگاههای دیگری غیر از لپتاپ و یا کامپیوتر رومیزی برای مرور سایت در سطح اینترنت، اهمیت فراوان سازگاری یک سایت با مرورگرها و دیوایسهای مختلف را هنگام نمایش و بارگذاری یک وبسایت نشان میدهد.
چرا طراحی Responsive؟
- سئوی مناسب
- بهترین شیوه طراحی برای نمایش وبسایت در تلفنهای همراه
- طراحی قالب بر اساس سایز صفحه به جای دستگاه نمایش دهنده
- اطمینان از یک url واحد داشتن – عدم ایجاد محتوای تکراری
- کاربرپسند بودن – User friendly

در صورت عدم توجه به قابلیت واکنشگرا بودن یک سایت، شما حجم وسیعی از بازدیدکننده را از دست خواهید داد و نیز نرخ پرش ترافیک بازدیدکننده به شدت افزایش مییابد.
همچنین گوگل واکنشگرا بودن یک سایت و سازگاری آن با دیوایسهای مختلف را به عنوان یک پارامتر مهم جهت رتبهدهی به یک وبسایت درنظر میگیرد.در نتیجه این مورد بر سئوی هرچه بهتر سایت شما نیز موثر است.
انتخاب طراحی ریسپانسیو با توجه به موارد ذکر شد و رشد قابل توجه دستگاههای هوشمند با ابعاد مختلف صفحه نمایش، یک انتخاب ضروری است.








دیدگاهتان را بنویسید